Современное общество – это информационное общество, причем с каждым годом информации становится все больше. В этих условиях каждый преподаватель старается дать обучаемым наиболее полные сведения из своей предметной области.
Сегодня преподаватель призван не только сформировать у обучаемых системные знания, но и научить применять усвоенные знания и умения в практической деятельности и повседневной жизни, создать условия для всестороннего развития личности. Таким образом, для успешного решения задач модернизации высшего образования необходимы новые подходы к конструированию содержания предметов и дисциплин, изучаемых в вузах, совершенствование технологий и методик обучения.
Проблема, поставленная в данной работе, заключается в необходимости использования эффективных и наглядных информационных технологий при создании демонстрационно-обучающих программ, с помощью которых оптимизируются педагогические условия формирования знаний обучаемых [1].
В настоящей работе мы ставим целью рассмотрение одного вопроса из области компьютерной анимации, связанного с демонстрационно-обучающими программами, – разработка и создание так называемых спрайтов и их использование в этих программах.
Компьютерная графика широко применяется и для создания дидактических материалов, используемых на лекциях в университетах и во время школьных уроков. Чтобы эти материалы были эффективными, на наш взгляд, демонстрационно-обучающие программы нужно создавать как своего рода виртуальную реальность. При этом в ней должны действовать «говорящие» персонажи. И для того, чтобы их речь выглядела достаточно натурально, мы предлагаем использовать технологию спрайтов.
Изначально под спрайтами понимали небольшие рисунки, которые выводились на экран с применением аппаратного ускорения. В настоящее время понятие спрайта значительно расширилось. Так, в [2] под спрайтами подразумеваются маленькие объекты, которые находятся на игровом поле и могут двигаться.
Спрайт часто состоит не из одного изображения, а из нескольких, собранных в специальную библиотеку, из которой они могут быть оперативно вызваны и отображение которых одно за другим создает эффект анимации объекта.
Еще одно не менее важное применение спрайтов – создание автономных частей изображения, которые могут перемещаться по экрану, изменяя свой цвет и размер. В частности, даже светлое пятно под лампами делается как спрайт.
Спрайт часто состоит не из одного изображения, а из нескольких, отображение которых одно за другим создает эффект анимации объекта. Именно благодаря этому персонаж шагает, шарик вращается, космический корабль взрывается и т.д. В течение игры спрайты для определенного объекта могут изменяться. (Таким образом, персонаж может видоизменяться, когда он идет налево или направо.) Свои собственные спрайты могут создаваться во встроенных редакторах изображений или загружаться из готовых файлов (например, из PNG-файлов или из анимированных GIF-ов).
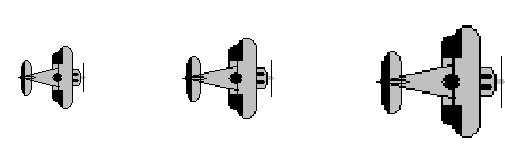
Примером таких спрайтов служит набор изображений самолета, приближающегося к наблюдателю (рис.1).

Рис. 1. Три спрайта приближающегося самолета
Обычный плоский спрайт представляет собой набор картинок, соответствующих разным фазам движения или действиям объекта. Для придания объекту трехмерности воспользуемся следующим приемом: для каждой из фаз зададим вид на объект с заданного количества сторон, например с восьми сторон. Тогда такому объекту приписывается определенный угол — направление, куда смотрит (направлен) соответствующий объект.
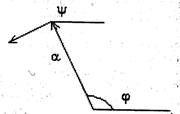
Картинка выбирается с того направления, которое определяется разностью углов между направлением взгляда объекта и взглядом игрока на объект (рис. 2).
Как нетрудно убедиться: a = p + j - y

Рис. 2. Выбор спрайта в зависимости от направления объекта и взгляда игрока на объект
Путем несложных модификаций программы реально добавить в нее возможность работы со спрайтами. Для этого при трассировании лучей пометим все видимые клетки и для каждого луча запомним расстояние до ближайшей стены, затем составим список всех спрайтов, находящихся в помеченных клетках (можно клетки и не помечать, а использовать полный список спрайтов), отсортируем его по расстоянию до игрока и выведем спрайты в порядке близости к игроку (back-to-front). Каждый спрайт масштабируется и выводится по столбцам, при этом для каждого столбца перед выводом необходимо сравнить расстояние до спрайта с расстоянием до ближайшей стены — своего рода одномерный аналог z-буфера.
Спрайты могут применяться для оптимизации графического ядра, когда отрисовка трехмерной детализованной модели слишком накладна и может привести к сильному падению скорости рендеринга. Таковыми являются:1) объекты, присутствующие в сцене в большом количестве и которые, будучи трехмерными, имели бы большое количество граней и очень сильно влияли бы на производительность (например, публика, трава и т.д.);
2) удаленные объекты, которые вблизи рисуются полигональными моделями.
Некоторые спецэффекты (например, огонь) также выполняются спрайтами, так как полигональный огонь плохо смотрится.
Для большей правдоподобности изображения используется большое количество сравнительно маленьких спрайтов (так называемая система частиц).
Таким образом, основная задача спрайта — заставить его появляться на экране и образовывать анимацию. Анимация — это не только смена координаты спрайта, но и изменение самой картинки. Следовательно, спрайт может иметь не одно изображение, а несколько. Смена их и приводит к анимации.
Также спрайт — это матрица. При вписывании в квадрат (прямоугольник) сложного объекта остается свободное пространство. Его заполняют цветом, которого нет в изображении самого объекта. При простом копировании этой матрицы (или для простоты BMP или TBitmap) на экран выводятся и персонаж, и фон под ним. Но нам это не всегда (подчеркнем — не всегда) нужно. Если спрайт выводится на фон, то он затирает всю квадратную область.
Тот или иной тип вывода спрайта зависит от способа его выведения. При этом различают следующие способы:
1-й способ основан на простом копировании одной области памяти в другую;
2-й способ — то же копирование, но интеллектуальное. Копирование происходит по следующему алгоритму: если цвет копируемого элемента матрицы (области памяти) соответствует значению цвета Transparent Color, то копирование не происходит, переходим к следующему элементу;
3-й способ также основан на копировании области памяти, но с применением логической операции — маски.
Для создания спрайтов существует целый ряд пакетов прикладных программ. Кроме того, возможность создания, редактирования и использования спрайтов заложена в пакеты программ создания компьютерных игр. Следует отметить, что все эти пакеты предназначены именно для разработки компьютерных игр, т. е. ориентированы на специфические программные среды. Таким образом, коль скоро речь идет об обучающих программах или об иных дидактических материалах, например иллюстративных материалах, выполненных с помощью Power Point, то чаще всего использование продукции, полученной с помощью этих пакетов, в них затруднено.
И, наконец, спрайты незаменимы при передаче артикуляции, когда персонаж анимации говорит с экрана [3].
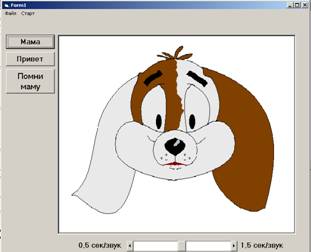
Для наглядной демонстрации использования спрайтовой технологии [4-5] при артикуляции во время проведения занятий по компьютерной графике нами была разработана программа «Говорящая собака», позволяющая в динамике наблюдать смену спрайтов, отражающих лицевую артикуляцию при анимации головы щенка – типичного героя многочисленных мультфильмов. Интерфейс программы при ее запуске представлен на рисунке 2.

Рис. 3. Интерфейс программы «Говорящая собака» для демонстрации аллитерации
Здесь в левом верхнем углу приводится перечень слов, при произношении которых осуществляется аллитерация. Для запуска демонстрации аллитерации выбирается одно из них.
Чтобы осуществить аллитерацию, нами была создана библиотека спрайтов, несколько из которых представлены на рисунках 3 а-в.
Программа последовательно вызывает из библиотеки нужный спрайт и подставляет его синхронно с засветкой нужной буквы. Таким способом изображение произносит слово целиком.
Программа допускает управление временем произнесения с помощью горизонтальной линейки. Скорости меняются от 0,5 с на один звук до 1,5 с.



а) б) в)
Рис. 4. Спрайты для аллитерации: а) – молчания; б) – буквы «а»; и) – буквы «м»
Таким образом, настоящая программа служит хорошим демонстрационным инструментом, показывающим технологию работы со спрайтами. В то же время на концепциях, которые в ней реализованы, можно строить виртуальную реальность, сопровождаемую натуралистическим отображением речи того или иного персонажа.
Из вышесказанного следует ряд выводов, которые нельзя игнорировать при создании демонстрационных, обучающих и симулирующих программ, в которых предполагается использование спрайтовых технологий. Тут следует обратить особое внимание на то, что в настоящее время большое внимание уделяется технологиям использования электронных интерактивных досок для проведения как лекционных, так и практических аудиторных занятий. А такое оборудование позволяет включать в себя изображения или детали изображений достаточно малого размера.
Таким образом, само по себе создание спрайтов, особенно малого размера (например, 16х16 пикселей), приобретает весьма актуальный характер. А как сказано ранее, создание таких спрайтов требует специальной дизайнерской проработки, в частности учета цветоразделения и оконтурения.
Второе, на что следует обратить пристальное внимание, это то, что соотношение «изображение — фон» абсолютно неадекватно в различных пакетах, которые используются для создания иллюстративных дидактических материалов.
Так, если в Pant Brush и более сложных пакетах BitMap-графики существует понятие прозрачности фона, то в наиболее популярном пакете создания презентаций Power Point оно отсутствует. Поэтому спрайт должен сопровождаться соответствующим фоном.
И, наконец, вопрос синхронизации. Если во Flash MX есть возможность синхронизировать анимацию со звуковой дорожкой, то в том же Power Point она практически отсутствует — Power Point воспринимает анимационные эффекты последовательно, а звуковую дорожку — как один из этих эффектов.
Все вышесказанное приводит к следующему выводу. Наиболее простой способ создания компьютерных дидактических материалов – это использование Power Point. Но при этом данный пакет не позволяет использовать все те эффекты, которые обучаемые ждут от анимации. Следствие – компромисс и тщательная проработка дизайна разрабатываемых материалов!
Мы полагаем, что применение подобных программ в учебном процессе, в частности в компьютерной графике, улучшит информационную культуру обучаемых, повысит уровень их знаний современных информационных технологий и наделит умением эти технологии использовать при создании программных анимированных продуктов.
Рецензенты:Петросян В. Г., д.п.н., профессор, директор ГОУ «Лицей для одаренных детей», г. Нальчик;
Загаштоков А.Х., д.п.н, профессор, ФГБОУ ВПО КБГУ, каф. методики и дошкольного начального образования, г. Нальчик.



