Введение
Опыт разработки веб-сайтов и веб-приложений различной сложности и назначения показывает, что в большинстве случаев для ускорения и облегчения процесса создания данного типа программного обеспечения можно использовать специализированные системы – так называемые системы управления контентом веб-сайтов (CMS, Content management system). На данный момент наиболее популярными свободными CMS являются Joomla, Drupal, Wordpress, MODx, TYPO3. Большинство из них предназначены для достаточно широкого круга задач и применимы для разработки веб-сайтов различного масштаба и сложности. Универсальность достигается за счет модульной архитектуры, которая позволяет создавать и подключать необходимые программные узлы, расширяющие функциональность разрабатываемого веб-сайта. Тем не менее каждая из этих систем имеет свои архитектурные особенности и функциональные ограничения, а также определенное направление разрабатываемых проектов (Интернет-дневники, Интернет-магазины, корпоративные сайты, социальные сети и т.д.), которые необходимо учитывать при проектировании и разработке веб-сайта. Для нестандартных решений (к которым относятся веб-приложения, в том числе геоинформационные) базовая функциональность этих систем чаще всего является излишней. В этой ситуации, как правило, создается специализированная система.
Требования к системе разработки геоинформационных веб-приложений
При проектировании инструментальных средств для разработки геоинформационных веб-приложений был определен ряд функциональных требований; рассмотрим их ниже.
• Универсальное хранение данных
В популярных системах управления контентом веб-сайтов в качестве хранилища данных используются СУБД (MySQL, PostgreSQL, MS SQL), причем использование систем управления базами данных является обязательным условием создания приложения на основе CMS. Учитывая тот факт, что геоинформационные веб-приложения могут обладать достаточно разнообразным функционалом – от небольших клиентских приложений, работающих с данными посредством технологий веб-сервисов, до крупных многофункциональных комплексов управления и анализа пространственной информации – было выдвинуто следующее требование: система разработки геоинформационных веб-приложений должна предоставлять возможность свободного выбора способа хранения данных (файловые архивы, СУБД, комбинированные способы).
• Гибкость формирования пользовательского интерфейса
Традиционно CMS обладают достаточно развитыми средствами формирования (X)HTML-кода страниц, автоматизации создания различных элементов пользовательских интерфейсов, таких как гиперссылки, каскадные меню, формы и пр. Формирование индивидуальных интерфейсов обеспечивается в данных системах посредством создания тем, которые должны быть разработаны с использованием данных функций по определённой технологии. Данный способ является вполне удобным при создании традиционных интерфейсов веб-сайтов (учитывая современные возможности технологии CSS – каскадных таблиц стилей), но он накладывает существенные ограничения на разработчиков, перед которыми стоит задача формирования сложных интерфейсов веб-приложений. Поэтому разрабатываемая система должна обеспечить максимально гибкий способ реализации пользовательских интерфейсов.
• Возможность интеграции различных JavaScript-фреймворков
В популярных системах управления контентом веб-сайтов в качестве JavaScript-фреймворка чаще всего используется библиотека JQuery. Несмотря на то, что данное программное средство является достаточно мощным и включает в себя множество функций для создания интерактивных пользовательских интерфейсов, геоинформационные приложения имеют особую специфику, которая требует подключения специализированных прикладных библиотек, предназначенных для формирования интерактивных карт, создания Windows-подобных интерактивных интерфейсов и т.д. Поэтому функционал разрабатываемой системы должен позволять свободную интеграцию дополнительных библиотек.
• Поддержка технологии AJAX
Использование технологии асинхронных запросов (AJAX) является достаточно эффективным способом ускорения работы веб-приложения, уменьшения нагрузки на веб-сервер, уменьшения объёмов передаваемых данных, уменьшения времени реакции элементов пользовательского интерфейса, поэтому при создании системы разработки геоинформационных веб-приложений необходимо предусмотреть достаточно развитые и гибкие средства для применения данной технологии, а также предоставить возможность выбора возможного формата передачи данных (XML, JSON и т.п.).
• Обеспечение маршрутизации HTTP-запросов и ответов
Одним из основных функциональных требований является обеспечение базовых функций работы с HTTP-запросами, поступающих от веб-браузера на веб-сервер, и ответов в виде (X)HTML-кода.
Архитектура системы «Геофреймворк»
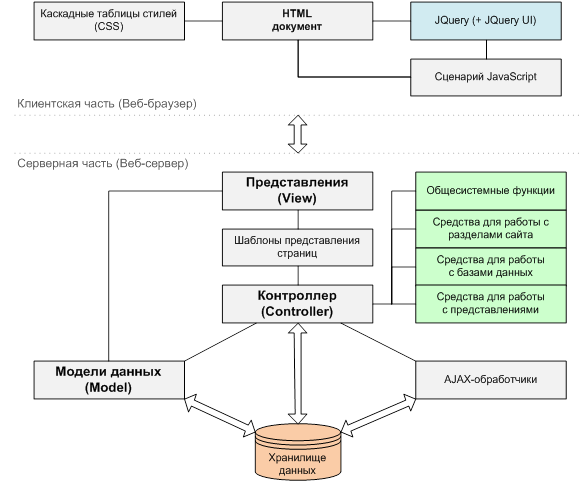
Система разработки геоинформационных веб-приложений «Геофреймворк» состоит из клиентской и серверной частей, реализуя тем самым технологию «клиент – сервер». Применение в основе серверной части приложения шаблона проектирования MVC (модель – представление – контроллер) предоставляет широкие возможности для решения поставленных задач. Использование данной архитектуры предполагает разделение данных приложения, пользовательского интерфейса и управляющей логики на три отдельных компонента (рис. 1). Модификация каждого компонента может осуществляться независимо. Помимо стандартных элементов MVC, ключевыми блоками рассматриваемой системы также являются шаблоны представления страниц и AJAX-обработчики.

Рисунок 1. Архитектура системы разработки «Геофреймворк»
Основные компоненты архитектуры системы
• Модель (Model)
Каждый раздел Интернет-сайта, построенного на основе описываемой платформы, связан с одной (или несколькими, иерархично расположенными) моделями, основной задачей которых является реализация бизнес-логики приложения. Модели, в зависимости от параметров запроса (которые предоставляются контроллером системы), осуществляют следующие действия:
- получение или изменение данных предметной области;
- определение представления и шаблона представления страницы, соответствующего параметрам запроса;
- подготовка выходного набора данных для использования в представлении.
• Представление (View)
Отвечает за отображение данных предметной области (предоставляемые моделью). Один раздел сайта может иметь несколько различных отображений, изменяемых в зависимости от контекста. Например, представление list содержит список записей, содержащихся в таблице, а представление edit содержит форму для создания и/или редактирования этих записей. Разделение логики предметной области и отображения данных является безусловным преимуществом шаблона MVC и практически необходимым условием при реализации многофункциональных веб-приложений.
• Контроллер (Controller)
Является связующим звеном между прочими компонентами системы. Большинство HTTP-запросов перенаправляется для обработки контроллеру. Основными задачами контроллера являются:
- подключение настроек, внутренних и внешних библиотек;
- приём и анализ HTTP-запросов;
- выбор на основе параметров запроса необходимой модели и передача ей управления;
- подключение необходимого шаблона представления страницы;
- формирование заголовков ответа HTTP и вывод данных.
• Шаблон представления страницы
Формально является составной частью представления (View), но фактически является самостоятельным элементом системы. Средний по функциональности веб-сайт имеет 1–3 шаблона страницы, каждый из которых представляет собой подключаемый к контроллеру PHP-сценарий, содержащий общие для используемых представлений элементы (X)HTML-кода страницы – заголовочная секция, ссылки на необходимые файлы каскадных таблиц стилей и сценариев JavaScript, метаописания веб-страниц и общие элементы DOM. Выбираемый моделью файл представления затем встраивается в указанный шаблон, и в результате генерируется полный (X)HTML-код веб-страницы.
• AJAX-обработчик
Представляет собой модель, предназначенную для работы с асинхронными запросами.
Основные функциональные блоки системы
• Средства для работы с разделами сайта
При обращении пользователя по определенному URL необходимо осуществить разбор данного адреса для того, чтобы выбрать нужный контроллер, а впоследствии использовать параметры, которые, возможно, содержатся в запросе, в ходе работы программы. «Геофреймворк» рассчитан на работу как со стандартными URL, где параметры HTTP-запроса, передаваемые методом GET, задаются при помощи конструкции ?<ключ_1>=<значение_1>&<ключ_2>=<значение_2>, так и с полнотекстовыми URL (также известных как ЧПУ, «человеко-понятные урл»), в которых параметры передаются в виде пути. Концепция полнотекстовых веб-адресов предполагает максимально лаконичные и интуитивно понятные URL, которые показывают естественную для человека логическую структуру веб-приложения, представленной в виде пути в пределах файловой системы, к которой привык пользователь.
• Средства для работы с базами данных
Поскольку PHP изначально развивался как язык процедурного программирования, большинство встроенных функций по своей природе являются процедурными. При работе с базами данных, например, с СУБД MySQL, для создания запроса необходимо использовать последовательный запуск набора функций: mysql_connect, mysql_select_db, mysql_query, mysql_fetch (и аналоги). Данные функции осуществляют подключение к серверу баз данных, выбор базы, построение SQL-запроса, получение результата выборки.
• Средства для работы с представлениями
Представления в архитектуре MVC предназначены для осуществления вывода данных пользователю. Чаще всего вывод осуществляется в формате HTML-кода (хотя ограничений на формат вывода нет). Для работы с выводом данных была разработана библиотека Template.
Основные типы функций, содержащиеся в данной библиотеке:
- Средства для работы с метаописаниями веб-страниц, позволяющие определять и выводить базовые атрибуты: ключевые слова (keywords), информация об авторе и авторском праве (author, copyright), описание страницы (description) и т.д.
- Функции для ввода и вывода пользовательских сообщений.
- Функции для вывода даты и времени. Подготовлено несколько стандартных форматов вывода (новостной, полный, краткий, только дата).
- Средства для подготовки печатного текста к веб-публикации и его корректировки в соответствии с нормами, правилами и спецификой русского языка.
• Прочие служебные средства
Был также сформирован следующий набор служебных функций:
- Работа с плоскими файлами кеша.
- Средства для проверки введённых данных. Включают в себя наборы регулярных выражений для тестирования строк на правильность ввода адреса e-mail, URL, IP-адреса.
- Средства для отправки сообщений электронной почты с поддержкой шаблонов писем в HTML-формате. Создано несколько типовых шаблонов для пользователей и администраторов веб-сайта, которые можно легко изменять и добавлять.
- Функции для работы с изображениями, включающие операции масштабирования и кадрирования.
- Средства для проведения автоматизированного публичного теста Тьюринга (CAPTCHA) на основе изображений, содержащих буквенно-цифровые строки.
- Интеграция со свободными библиотеками с открытым исходным кодом elRTE и elFinder. Данные библиотеки представляют собой визуальный редактор (так называемый, WYSIWYG-редактор) и файловый менеджер соответственно, работающие в среде веб-приложения.
- Средства для создания систем управления содержимым веб-сайта, а именно – типовые наборы Javascript-функций для создания, изменения, удаления содержимого, реализованных с применением технологий асинхронных запросов, и проч.
Заключение
Разработанное программное обеспечение «Геофремворк» предназначено для формирования тематических информационных ресурсов в составе картографического веб-портала – веб-страниц, содержащих гипертекстовые материалы, интерактивные тематические карты и веб-сервисы, сформированные на основе современных технологий «Веб 2.0», основанные на механизмах многопоточной асинхронной передачи данных и других современных технологиях. Предусматривается динамическое формирование и обновление отдельных элементов интерфейса пользователя – на основе обмена данными с сервером без перезагрузки страницы. Система использует развитый механизм создания веб-страниц на основе шаблонов; технологии XHTML, CSS для формирования компактного эффективного программного кода, на основе объектной модели документа.
На основе «Геофремворк» были разработаны следующие веб-приложения:
- Веб-приложение для обработки и представления пространственных метаданных геопортала ИВМ СО РАН;
- Подсистема авторизации пользователей геопортала ИВМ СО РАН;
- Веб-приложение для поиска и фильтрации картографических ресурсов информационно-аналитической системы «Банк пространственных данных Красноярского края».
Рецензенты:
Садовский М.Г., д.ф.-м.н., ведущий научный сотрудник ИВМ СО РАН, г. Красноярск.
Заворуев В.В., д.б.н., профессор Сибирского федерального университета, г. Красноярск.



